In this article, we’ll provide step-by-step instructions on how to enable the Drupal Footer Menu on the Olivero theme.
For Drupal beginners, when you explore the footer menu on the newly set up site, you will be surprised to find out it’s not shown on the page. Most likely, your drupal site is with the default Olivero theme, which has been included in Drupal Core since Drupal 9. Olivero theme is the Drupal Community’s latest effort to provide a modern theme out of the box, especially for people who use drupal for the first time.
Follow the three easy steps to enable it on your website.
Step 1: Add a Menu Link
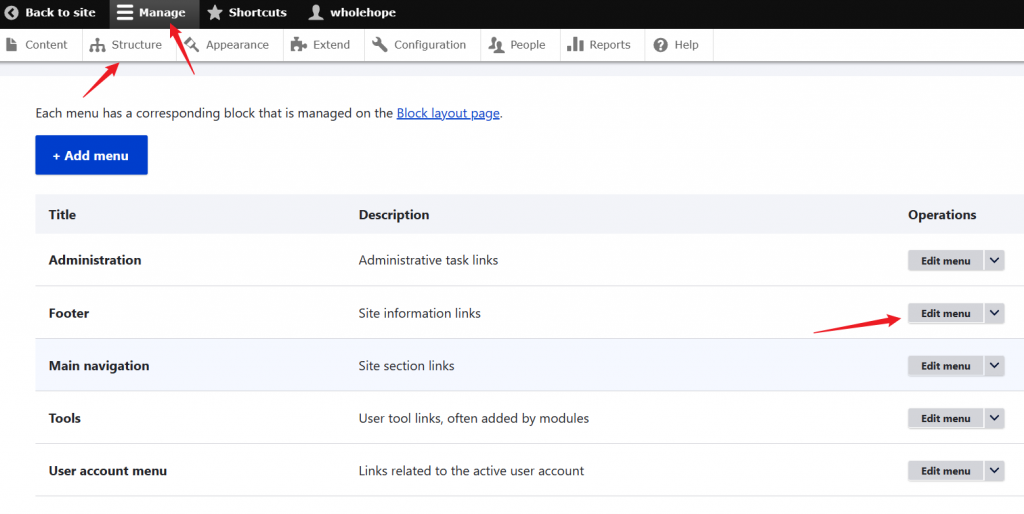
Navigate to Manage->Structure->Menus->Edit menu for Footer.

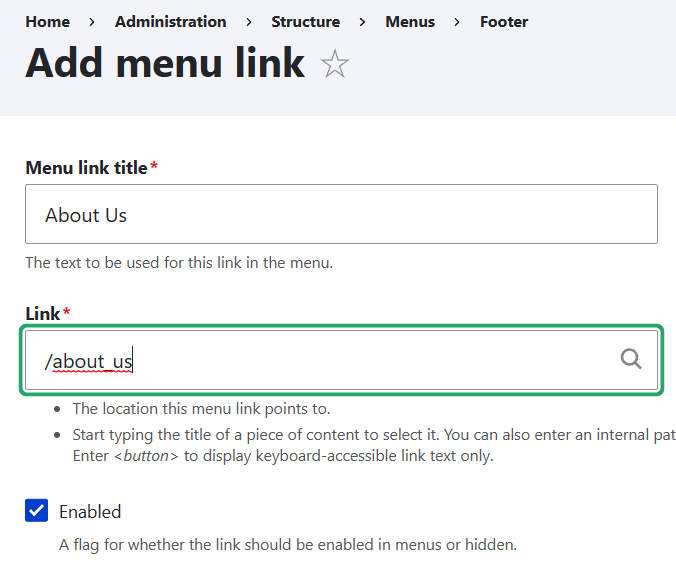
Add a menu link for “About Us“. You can make a page for /about_us or you can point the link to any website.

Step 2: Add a Block to Olivero’s Footer Top
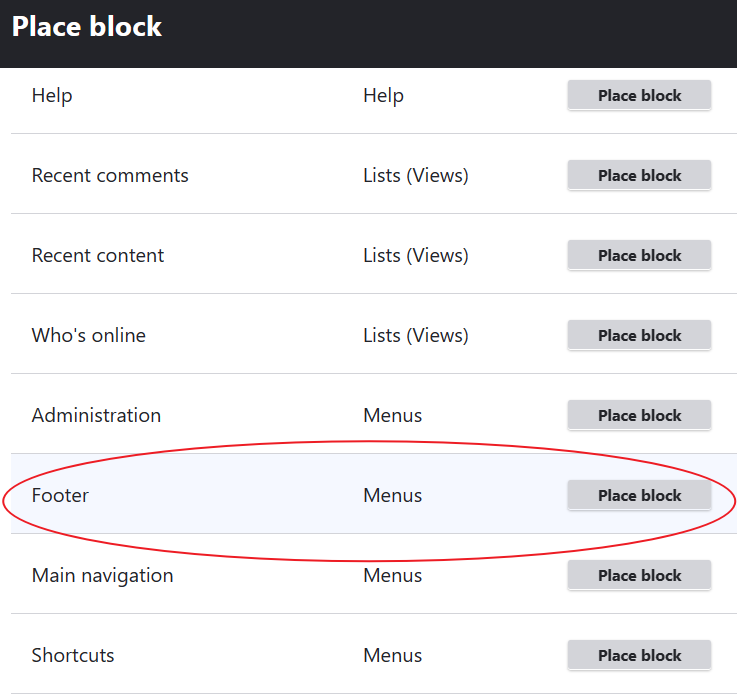
Navigate to Manage->Structure->Block layout->Olivero->Footer Top. Click ‘Place block’ beside Footer Top. Continue to choose ‘Place block’ for ‘Footer menus’.

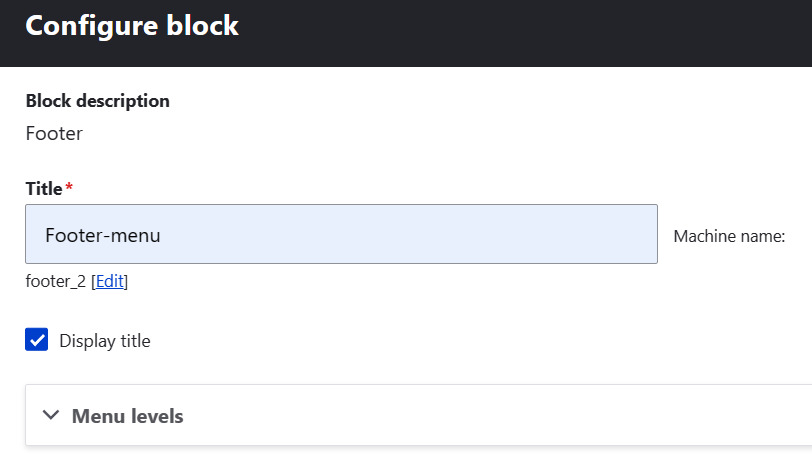
Give it a title such as ‘Footer-menu’ and keep the rest as default.

Remember to click ‘Save Block’ before exiting.
Step 3: Verify the Footer Menu
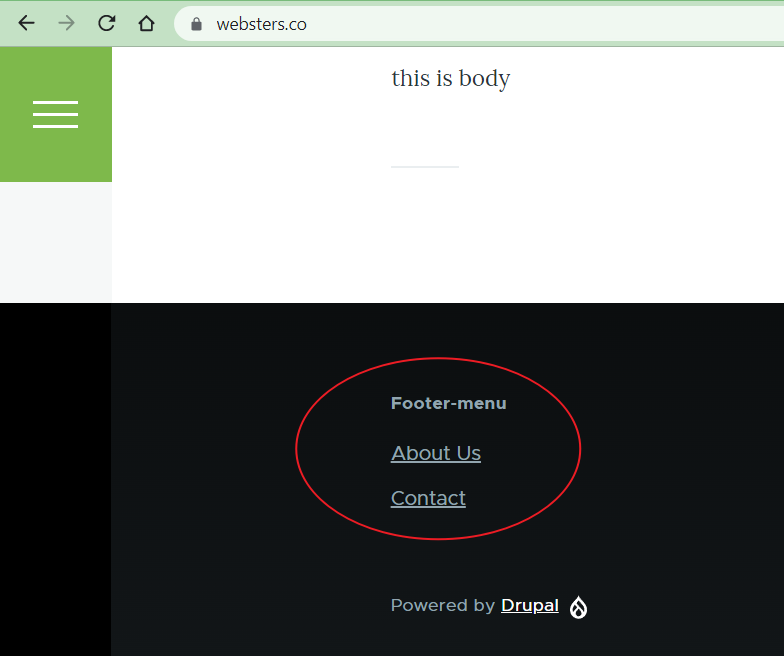
Now go to your website. You’ll be able to see the footer menu above ‘Powered by Drupal’.

Recap of Drupal Footer Menu
There are lots of new concepts in Drupal if you are new to it. The relationship between menus and blocks on a Drupal theme we have just explored in this article is one of them. In order to show menus, it needs properly linked to a specific block. Finding a series of updated drupal tutorials is not easy, so we have prepared more Drupal tutorials for beginners on our site.
If you have any thoughts, please add a comment below.

