“There has been an error cropping your image.” You got another error message while setting up your newly created website. You also got another reason to hate your choice to set up WordPress by yourself. It’s true that the web host vendors would solve all similar compatibility issues in their environment. As I always suggested, you shall opt for a managed web host, such as Go Daddy or Blue Host, if you are not a programmer or technical person.
If you are a tech guy, let’s make use of our specialty to enjoy the flexibility of our own setup. Of course, we will need to solve this problem first.

What does this Error Message Say?
Unfortunately, WordPress does not give us an error code, it only says there is an error during cropping. The failure can be caused by things, from the image you are using to PHP does not have the proper library installed, or anything in between that potentially cause the problem.
What makes things worse is that we have various web servers, such as Nginx, Apache, and IIS; we also use different versions of PHP. So the solution is very particular for your set up.
A non-complete List
Bellow is definitely not a complete list. As most solutions had been thoroughly discussed before, I’ll give the reference link, and would like to put more emphasis on the next section.
- PHP misses php-gd (Graphics Draw) package;
- Needs to uncomment gd extension in php.ini;
- Clear browser cache or try it from a new browser;
- Broken functions.php;
- Try other images, maybe the image you chose cannot be cropped;
- Directory permission, rewrite rules, or pure magic;
- …
I hope at least one of the solutions happens to be your situation, and you solve it. Congratulations! But, what if you still cannot resolve it?
Running out of Options?
What if you are unlucky, and still stuck with the problem? Step back and try to think about the original problem and what we would like to achieve. Solving the cropping issue is not our goal. What you really want is to be able to set up your site icon.
Here is my suggested solution. Use any image process tool to either crop or scale your image to 512px * 512px. Upload it and bypass the crop.
As a matter of fact, you may use WordPress to crop. If WordPress cannot crop, it means the crop function is still broken. If you tried, and not be able to fix it, use another image editor to crop. If WordPress can crop, but your image still can not be cropped during upload, it’s very likely your image has something that the uploader does not like. Try other images, they are most likely to work. Crop your image to 512*512, be done with it, and move to other real urgent matters.
Open an image from Media Libary, then click Edit.

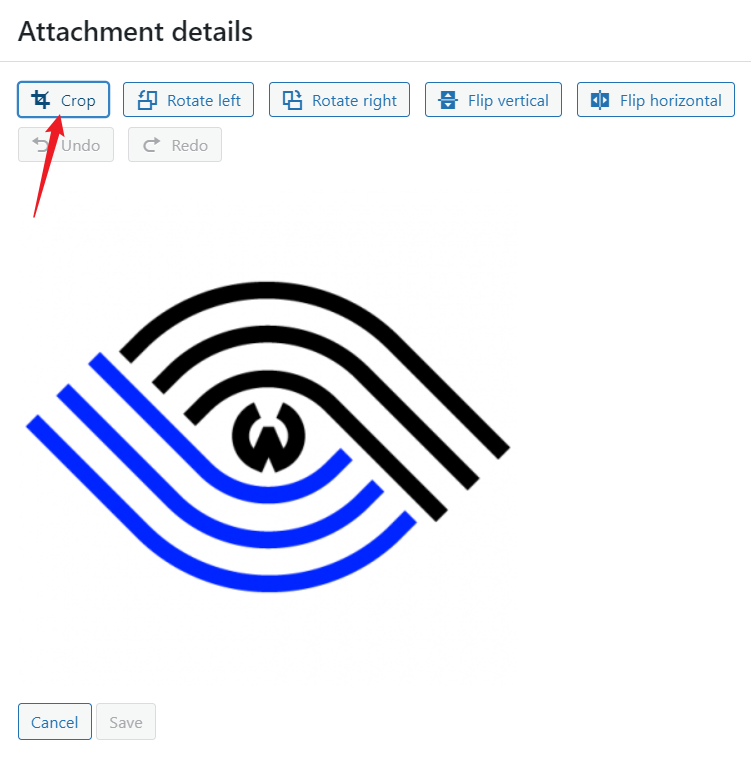
Try Crop to see whether it works.

Once you have a perfectly cropped 512*512 image, go to Appearance ->Customize->Site Identity->Site Icon to upload it.
Suggestions?
If you have any suggestions, please feel free to leave comments below. We’ll add it to our incomplete list. 🙂